O Advanced SEO Suite permite otimizar as categorias e grupos de produtos específicos para termos de pesquisa específicos em um modelo. Isso melhorará muito o desempenho de sua loja em vários mecanismos de busca (Google, Yahoo, Bing, etc).
Configuração geral
Vá para Sistema > Configuração > Extensões Mirasvit > SEO .

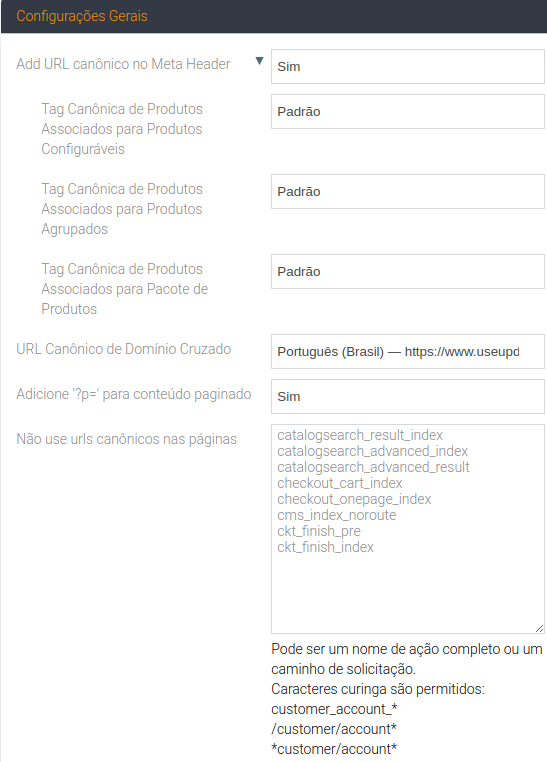
Configurações Gerais
- Add Canonical URL Meta Header - Se a opção estiver habilitada, a tag
<link rel="canonical" href="http://store.com/" />será adicionada às META-tags da sua loja. - Marca Canonical de Produtos Associados para Produtos Configuráveis - Se definido como "Produto Pai": se o Produto Simples tiver Produto Configurável como Produto Pai, para Produto Simples o URL Canônico será o URL do Produto Configurável.

- Marca canônica de produtos associados para produtos agrupados - Se definido como "Produto pai": se o produto simples tiver um produto agrupado como produto pai, para o produto simples o URL canônico será o URL do produto agrupado.
- Marca canônica de produtos associados para produtos em pacote - Se definido como "Produto pai": se o produto simples tiver o produto em pacote como produto pai, para o produto simples o URL canônico será o URL do produto em pacote.
- URL canônico entre domínios - define o URL canônico entre domínios padrão para configuração de várias lojas. A extensão permite gerenciar URLs canônicos entre domínios para configuração de várias lojas, definir URLs canônicos da loja para cada produto.

Como gerenciar URLs canônicos entre domínios
Para gerenciar URLs canônicos entre domínios, vá para Sistema > Configuração > Extensões Mirasvit > SEO . Configure o seguinte campo:
- URL canônico entre domínios - define o URL canônico entre domínios padrão para configuração de várias lojas.
- Por exemplo , você tem as seguintes lojas:
http://example.com/
http://mystore.com/
http://site.com/- Se você selecionar a opção Default Store URL na lista Cross Domain Canonical URL , todas as lojas terão seus próprios URLs canônicos:
para http://example.com/ o URL canônico será http://example.com/product/
para http: //mystore.com/ URL canônico será http://mystore.com/product/
para http://site.com/ URL canônico será http://site.com/product/ - Se você selecionar a loja http://mystore.com/ como URL canônico de domínio cruzado , todas as lojas terão URLs canônicos com domínio
http://mystore.com/:
para http://example.com/ URL canônico seráhttp://mystore.com/.../
para http://mystore.com/ canonical URL seráhttp://mystore.com/.../
para http://site.com/ URL canônico seráhttp://mystore.com/.../
Como definir URLs canônicos para cada produto
Vá para Catálogo > Gerenciar produtos . Abra a página de edição do produto. Clique na guia Meta-Informações .
Selecione loja na lista suspensa Loja principal para URL canônico .Se você selecionar URL de loja padrão , o produto terá o link canônico referente às configurações de URL canônico entre domínios .
Os URLs canônicos do produto prevalecem sobre as configurações gerais de URL canônico entre domínios .
Exemplo
Por exemplo , você tem um nome de produto de item e as seguintes lojas:
http://example.uk/
http://example.fr/
http://example.ge/Se você selecionar http://example.fr/ como Loja principal para URL canônico , este item terá o URL canônico http://example.fr/nomedoproduto em todas as lojas.

- Se você selecionar a opção Default Store URL na lista Cross Domain Canonical URL , todas as lojas terão seus próprios URLs canônicos:
Adicione '?p=' ao conteúdo paginado - se definido como "Sim" - o link canônico incluirá informações sobre a página atual, caso contrário, canônico no conteúdo paginado apontará para o URL da categoria.
Não use urls canônicas nas páginas - a lista de páginas onde as metatags canônicas não serão adicionadas. Pode ser um nome de ação completo ou um caminho de solicitação. Exemplos:
*cell-phones* - exclude URLs which contain the phrase 'cell-phones'
*cell-phones/nokia-2610-phone.html - exclude URLs which have end path: 'cell-phones/nokia-2610-phone.html'
catalogsearch_result_index
catalogsearch_advanced_index
catalogsearch_advanced_result
checkout_cart_index
checkout_onepage_index
cms_index_noroute
Wildcards are allowed:
customer_account_*
customer/account/*
Robots Meta Header - permite dizer aos robôs que não indexam o conteúdo de uma página e/ou não verificam se há links a seguir. O padrão de URL pode ser um nome de ação completo ou um caminho de solicitação. Caracteres curinga são permitidos.
Exemplos:*cell-phones* INDEX, NOFOLLOW *cell-phones/nokia-2610-phone.html NOINDEX, NOFOLLOW customer_account_* NOINDEX, NOFOLLOW /customer/account/* NOINDEX, FOLLOW *?mode=list INDEX, NOFOLLOW Examples for layered navigation: filterattribute_(manufacturer) INDEX, NOFOLLOW filterattribute_(1level) NOINDEX, NOFOLLOWRobots Meta Header for HTTPS - permite adicionar cabeçalhos como "NOINDEX, FOLLOW", "INDEX, NOFOLLOW", "NOINDEX, NOFOLLOW" apenas para a loja https.

Ativar Link Rel="alternate" e hreflang - define as tags "alternate" e "hreflang" para lojas multilíngues. Informações mais detalhadas:
Se você tiver uma loja multilíngue, precisará configurar o segundo parâmetro "hreflang" ("idioma" do par país/idioma) para as visualizações da loja que precisam disso. Para definir o idioma apropriado para a visualização da loja, vá para Sistema > Configuração > Geral e selecione a visualização da loja necessária. Na aba Locale Options selecione Locale apropriado para esta visualização de loja e salve-o (Screenshot) . Este código de localidade selecionado será o primeiro código do parâmetro hreflang . Para definir tags alternativas e hreflang , vá para SEO > Configurações e selecione a exibição de loja apropriada onde você usa outro idioma. Desmarque o site de usona linha Enable Link Rel="alternate" e hreflang e selecione o valor Yes na lista suspensa. Após esta ação, aparecerá um novo campo: Código de localidade Hreflang (não necessário) onde você pode definir adicionalmente o código do idioma que será adicionado à URL alternativa como um segundo parâmetro. Como exemplo, você pode ver um padrão para os links do French Store View:
 O Google não recomenda usar para as lojas multilíngues os URLs com parâmetro
O Google não recomenda usar para as lojas multilíngues os URLs com parâmetro?, como:http://store.com/yourpage.html?___store=french. Para obter mais informações sobre os requisitos de URLs multilíngues do Google, leia o próximo artigo: Sites multirregionais e multilínguesComo definir tags "alternate" e "hreflang" para páginas CMS
Para informar ao sistema que algumas das páginas do CMS são "alternativas", você precisa adicionar essas páginas em um grupo Alternativo . Grupo alternativo - é um parâmetro adicional que é adicionado pelo nosso módulo (pode ser usado qualquer palavra neste campo). A página CMS terá links alternativos de páginas com o mesmo nome de grupo alternativo .

- Ativar Link Rel="next/prev" - adiciona paginação
<link rel="next/prev" .. >ao cabeçalho das páginas da lista de produtos. Esse recurso é altamente recomendado pelo Google.
Editor Robots.txt - permite editar o arquivo robot.txt do navegador. Para obter mais informações sobre Robots.txt , consulte Saiba mais sobre exemplos de robots.txt e Robots.txt Exemplos de Robots.txt .
Use meta tags de categorias se não estiverem vazias - se a opção estiver habilitada, Meta Title , Meta Description e Meta Keywords da guia General Information serão aplicadas às categorias filhas (somente se não estiverem vazias). Se a opção estiver habilitada, os valores de SEO da guia Informações gerais da categoria prevalecerão sobre a guia de SEO da categoria . Para aplicar H1 à categoria atual, adicione o texto H1 ao Cabeçalho da página na guia Informações gerais . Se as metatags da categoria pai estiverem vazias, as categorias filhas e os produtos usarão apenas suas próprias metatags.
- Use meta tags de produtos se não estiverem vazios - se a opção estiver habilitada, Meta Title , Meta Description e Meta Keywords da guia Meta Information do produto serão aplicadas aos produtos (somente se não estiverem vazios). Se a opção estiver habilitada, os valores de SEO da guia Meta Information do produto prevalecerão sobre a guia SEO da categoria .
Configurações estendidas
- Número da página para meta título - Adicione o número da página ao meta título. Exemplo: "Página 2 | Texto do Meta Título".

- Número da página para a meta descrição - Adicione o número da página à meta descrição. Exemplo: "Página 2 | Texto da Meta Descrição"

- Max Length for Meta Title - Cortar Meta Title usando o valor de comprimento máximo. Comprimento recomendado até 55 caracteres. Se você definir um valor menor que 25, será usado o valor recomendado 55.
- Comprimento Máximo para Meta Descrição - Cortar Meta Descrição usando o valor de comprimento máximo. Comprimento recomendado até 150 caracteres. Se você definir um valor menor que 25, será usado o valor recomendado 150.
- Remover metatag de palavras-chave - Remova
<meta name="keywords" content="">a tag e seu conteúdo da<head></head>seção das páginas da loja. 
Rich Snippets e Opengraph
Ativar snippets avançados de produtos - permite mostrar estrelas de classificação de produtos, preço, descrição e outros parâmetros nos resultados de pesquisa do Google.


Se a opção estiver habilitada, alguns campos adicionais aparecerão:
- Métodos de pagamento - Adicione trechos de métodos de pagamento.
- Métodos de entrega - Adicione trechos de métodos de entrega (envio).
- Categoria do produto - Adicione o snippet da categoria do produto.
- Atributo da Marca - permite adicionar um código de atributo da marca. Se você quiser adicionar alguns atributos, use o separador de vírgulas. Por exemplo: country_of_manufacture , fabricante
- Atributo do Modelo - permite adicionar um Código de Atributo do modelo. Se você quiser adicionar alguns atributos, use o separador de vírgulas. Por exemplo: model , car_model
- Atributo de cor - Adicione um código de atributo da cor. Se você quiser adicionar alguns atributos, use o separador de vírgulas. Por exemplo: cor, carro_cor
- Peso - Se ativado, adicionará um trecho de peso. Você pode definir para usar quilograma ou libra.

- Ativar Configuração de Dimensões de Rich Snippets - Se ativado, snippets com dimensões serão adicionados (altura, largura ou profundidade devem ser configuradas). Se a opção estiver habilitada, alguns campos adicionais aparecerão:

- Unidade - Se usar valor numérico para dimensão, você pode definir a unidade dimensional. Por exemplo cm, mm, polegada.
- Atributo Altura - Adicione um código de atributo da altura.
- Atributo de largura - Adicione um código de atributo da largura.
- Atributo de profundidade - Adicione um código de atributo da profundidade.
- Configuração de Condição do Produto - Se ativado, serão adicionados snippets com uma condição de produto (Atributo de Condição, Valor de Condição Nova, Valor de Condição Usado e Valor de Condição Recondicionado devem ser configurados). Se a opção estiver habilitada, alguns campos adicionais aparecerão:


- Atributo de condição - Adicione um código de atributo da condição do produto.
- Valor do novo atributo - Agrega valor da condição do novo produto. Obtenha o valor do atributo da condição.
- Valor do Atributo Usado - Agrega o valor da condição do produto usado. Obtenha o valor do atributo da condição.
- Valor do Atributo Recondicionado - Agrega o valor da condição do produto recondicionado. Obtenha o valor do atributo da condição.
- Valor do Atributo Danificado - Agrega o valor da condição do produto danificado. Obtenha o valor do atributo da condição.
- Exclua snippets errados dentro do bloco do produto - se você tiver snippets adicionados manualmente no modelo, isso pode criar conflito com nossos snippets. Essa configuração desabilitará trechos errados.
Os snippets são criados usando o esquema de marcação schema.org e o formato de microdados.
 Se você marcou o conteúdo do seu site, teste sua marcação usando a Ferramenta de teste de dados estruturados e verificou os problemas comuns acima. Lembre-se de que leva tempo para que os rich snippets apareçam na pesquisa. Os rich snippets de produto e categoria aparecerão somente após a indexação do Google.
Se você marcou o conteúdo do seu site, teste sua marcação usando a Ferramenta de teste de dados estruturados e verificou os problemas comuns acima. Lembre-se de que leva tempo para que os rich snippets apareçam na pesquisa. Os rich snippets de produto e categoria aparecerão somente após a indexação do Google.Categoria Rich Snippets - opção adiciona Rich snippets às páginas da categoria. Os snippets são criados usando o esquema de marcação schema.org e o formato de microdados.

Existem as seguintes opções para selecionar:
- Desativado - desative a adição de metainformações de trechos avançados de categoria às páginas de categoria
- Categoria Rich Snippets para a página atual - se a opção estiver habilitada, Category Rich Snippets mostrará a classificação da categoria e o preço mínimo com base apenas nos produtos que são mostrados na página atual e não na classificação e preço de todos os produtos desta categoria
- Categorias Rich Snippets para a categoria atual - se a opção estiver habilitada, Categorias Rich Snippets mostrarão a classificação e o preço de todos os produtos desta categoria.
- Se os Rich Snippets de categoria para a página atual ou os Rich Snippets de categoria para a categoria atual estiverem habilitados, um campo adicional aparecerá:

- A contagem de revisões de snippets avançados da categoria será exibida - define o tipo de snippets que será exibido: número total de produtos com comentários ou número total de comentários
Rich Snippets Breadcrumbs separator - permite definir o separador para breadcrumb de rich snippets. Esse separador será exibido na trilha de navegação dos resultados de pesquisa do Google.

Existem algumas opções para selecionar:
- Desativado - desative esta função

- Rich Snippets Breadcrumbs com separador - se a opção estiver habilitada, permite configurar o separador para breadcrumbs de rich snippets. Após selecionar esta opção, aparecerá o campo adicional Rich Snippets
 Breadcrumbs separator , onde você precisa definir o separador de breadcrumbs apropriado para as páginas da sua loja. Por exemplo:
Breadcrumbs separator , onde você precisa definir o separador de breadcrumbs apropriado para as páginas da sua loja. Por exemplo: /,/ , ,- ,→Este separador será mostrado na trilha dos resultados de pesquisa do Google. Se você deixar este campo adicional em branco, as trilhas de rich snippets serão desabilitadas. - Rich Snippets Breadcrumbs (variante 2) - Se você usa breadcrumbs diferente do padrão da plataforma, você precisa selecionar esta opção.
- Desativado - desative esta função

Ativar snippets de organização - se ativado, adicione snippets de organização.

Se a opção estiver habilitada, alguns campos adicionais aparecerão:

- Nome da Organização - Se definido "Add Name from Store Information" o nome será adicionado em System->General->Store Information->Store Name. Se definir "Adicionar nome manualmente", você pode definir o nome da loja manualmente.
- Texto do nome para Rich Snippet da organização - Defina o nome da loja manualmente.
- Endereço do país - Se definido "Adicionar endereço do país a partir das informações da loja", o endereço do país será adicionado em Sistema->Geral->Informações da loja->País. Se definir "Adicionar endereço do país manualmente", você pode definir o endereço do país manualmente.
- Endereço do país - Defina o endereço do país manualmente. Por exemplo, EUA.
- Endereço da localidade - A localidade. Por exemplo, Vista da Montanha.
- Código Postal - O código postal. Por exemplo, 94043.
- Endereço de rua - Se definido "Adicionar endereço de rua a partir de informações da loja", o endereço de rua será adicionado em Sistema->Geral->Informações da loja->Endereço de contato da loja. Se definir "Adicionar endereço de rua manualmente", você pode definir o endereço de rua manualmente.
- Endereço da rua - Defina o endereço da rua manualmente. Por exemplo, 1600 Anfiteatro Pkwy.
- Número de telefone - Se definido "Adicionar número de telefone das informações da loja", o endereço da rua será adicionado em Sistema->Geral->Informações da loja->Telefone de contato da loja. Se definir "Adicionar número de telefone manualmente", você pode definir o número de telefone manualmente.
- Número de telefone - O número de telefone.
- Número do fax - O número do fax.
- E- mail - Se definido "Adicionar e-mail dos endereços de e-mail da loja", o e-mail será adicionado em Sistema->Geral->Endereços de e-mail da loja->Contato geral->E-mail do remetente. Se definir "Adicionar e-mail manualmente", você pode definir o e-mail manualmente.
- E- mail - Endereço de e-mail.
- Logotipo do site para organização - Se definido como "Adicionar logotipo das informações da loja", o logotipo será adicionado em Sistema->Geral->Design->Cabeçalho->Src da imagem do logotipo. Se definir "Adicionar logotipo manualmente", você pode fornecer o URL completo para a imagem necessária.
- Logo - Defina o URL completo do arquivo de imagem do logotipo manualmente.
- Links para perfis sociais - Defina links para perfis sociais de sua organização como este:
- Nome da Organização - Se definido "Add Name from Store Information" o nome será adicionado em System->General->Store Information->Store Name. Se definir "Adicionar nome manualmente", você pode definir o nome da loja manualmente.
Habilitar Opengraph - se a opção estiver habilitada, as tags Opengraph do Facebook serão adicionadas ao cabeçalho de cada página de produto da loja. Mais Informações:
Essas tags permitem que o Facebook exiba informações sobre suas páginas de forma mais atraente, quando os usuários compartilham links para as páginas de sua loja. Para usar esta opção, você precisa adicionar o botão do Facebook por outra extensão. Você pode testar esta opção aqui: Open Graph Debugger .
Estas linhas serão adicionadas ao código HTML das páginas do produto:

Adicionar cartão de resumo do Twitter - se a opção estiver ativada, as tags do cartão do Twitter serão adicionadas ao cabeçalho das páginas de cada produto da loja. Mais Informações:
Essas tags permitem que o Twitter exiba informações sobre suas páginas de forma mais atraente, quando os usuários compartilham links para as páginas de sua loja. Para usar esta opção, você precisa adicionar o botão do Twitter por outra extensão. Você pode testar esta opção aqui: Validador de cartão do Twitter
Estas linhas serão adicionadas ao código HTML das páginas do produto:
<!-- mirasvit twitter card begin --><meta name="twitter:card" content="summary_large_image"/><meta name="twitter:site" content="@username"/><meta name="twitter:name" content="Madison RX3400"/><meta name="twitter:description" content="18-55mm zoom lens. 3.0 LCD display with image editing features. SD/SDXC slot. Full 1080p HD video.<meta name="twitter:image" content="http://example.com/media/product/cdc/madison-rx3400-109.jpg"/><meta name="twitter:image:alt" content="Madison RX3400"><!-- mirasvit twitter card end -->- Nome de usuário do Twitter - O @nome de usuário do Twitter ao qual o cartão deve ser atribuído. Necessário para análise de cartão do Twitter

- Nome de usuário do Twitter - O @nome de usuário do Twitter ao qual o cartão deve ser atribuído. Necessário para análise de cartão do Twitter
Configurações de URLs amigáveis para SEO
 URLs amigáveis de navegação em camadas - se a opção estiver habilitada, a extensão criará URLs amigáveis para SEO nos resultados da filtragem de navegação em camadas. Pode ser aplicado apenas aos URLs de navegação em camadas padrão.
URLs amigáveis de navegação em camadas - se a opção estiver habilitada, a extensão criará URLs amigáveis para SEO nos resultados da filtragem de navegação em camadas. Pode ser aplicado apenas aos URLs de navegação em camadas padrão.
Separador entre palavras em nomes de filtros complexos - Permite escolher o símbolo separador para URLs de nomes de filtros complexos na Navegação em Camadas. Só pode ser ativado se a opção de URLs amigáveis de navegação em camadas estiver ativa.Existem 2 opções disponíveis:
- Não use um separador - produz uma URL semelhante a site.com/vip/black-decorativeaccents.html
- Use "_" como separador - produz uma URL semelhante a site.com/vip/black-decorative_accents .html
Barra à direita - gerencie a barra à direita “/” no final de cada URL da loja. Caso deseje que no final de cada url seja exibida ou não a barra /

Existem 3 opções disponíveis:
- Desabilitado
- Redirecionar para a mesma página com a barra final - se algum URL não se encaixar nas configurações da barra final, o usuário será redirecionado para o mesmo URL, mas com a barra final adequada.
- Redirecionar para a mesma página sem barra final - o usuário será redirecionado para a mesma página, mas sem barra final.
URL do produto - permite incluir/excluir o caminho das categorias para URLs do produto.

Existem 3 opções disponíveis:
- Não mude
- Incluir caminho de categorias para URLs de produtos - permite incluir caminho de categorias para URLs de produtos. Exemplo: http://store.com/category1/category2/product.html
- Não inclua o caminho das categorias para os URLs do produto - se a opção estiver ativada, o caminho da categoria não será incluído nos URLs do produto. Exemplo: http://store.com/product.html
Modelo de chave de URL do produto - permite definir o modelo de chave de URL para páginas da loja.
Exemplo:No modelo, você pode usar todos os atributos do produto como variáveis no formato[product_<attribute>](por exemplo[product_name], ,[product_brand]).Para ativar um novo modelo de chave de URL do produto , clique no botão Salvar configuração para salvar as configurações gerais de SEO. Somente após esta ação pressione o botão Aplicar modelo para URLs de produtos para ativar o modelo de URL.[product_name] [product_sku] [by {product_manufacturer}] [color {product_color}]
A geração de links ocorre na nova janela. Se você tiver um grande catálogo de produtos, pode levar algum tempo.

Remover caminho de categoria pai para URLs de categoria - Se ativado, remove o caminho de categoria pai para URLs de categoria. Por exemplo:
categoria/women/new-arrivalsse torna/new-arrivals
categoria se/women/new-arrivals/lafayettetorna/lafayetteVerifique os URLs duplicados antes de ativar!
 Observe também que para ver as alterações depois de aplicar esta opção - você precisará reindexar "Reescrever URL do catálogo".
Observe também que para ver as alterações depois de aplicar esta opção - você precisará reindexar "Reescrever URL do catálogo".- Habilite URLs amigáveis para SEO para avaliações - se a opção estiver habilitada, a extensão criará URLs amigáveis para SEO para avaliações dos produtos.
- Habilite URLs amigáveis para SEO para tags - se a opção estiver habilitada, a extensão criará URLs amigáveis para SEO para tags dos produtos.
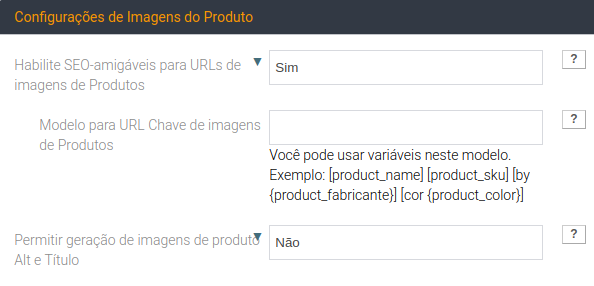
Configurações de imagens do produto
- Habilite URLs amigáveis para SEO para imagens de produtos - se a opção estiver habilitada, a extensão criará URLs amigáveis para SEO para imagens dos produtos.
Modelo para chave de URL das Imagens do Produto - permite configurar automaticamente os URLs para as imagens do produto por modelo.
- Habilitar geração de Imagens de Produto Alt e Title - se a opção estiver habilitada, a extensão criará atributos Alt e Title HTML para imagens de produtos por modelo.
- Modelo para Imagens de Produto Alt e Título - permite definir modelo para atributos Alt e Título HTML para imagens de produto por modelo. Você pode usar variáveis como:
[product_name] [product_sku] [by {product_manufacturer}] [color {product_color}].
Info (visível no frontend, não funcionará se FPC ou Varnish ativado)
- Mostrar informações - Ative a barra de ferramentas de SEO. Ele ficará visível no frontend da loja.
- Mostrar links vazios ou ausentes de tags alt - Mostrará links de imagens com alt vazio ou ausente.
- Mostrar Modelos de SEO e Informações de Reescrita - Mostrará todos os Modelos de SEO e Reescritas de SEO configurados para a página atual e indicará qual deles é aplicado.
- Mostrar informações apenas para - IPs permitidos (separados por vírgula). Deixe em branco para acesso de qualquer local.

Solução de problemas - Pacote de SEO avançado
Meta tags e/ou Rich Snippets não são exibidos nos resultados de pesquisa do Google.
O Google tira um instantâneo de cada página que examina e armazena em cache (armazena) essa versão como backup. A versão em cache é o que o Google usa para julgar se uma página é uma boa correspondência para sua consulta.
Praticamente todos os resultados de pesquisa incluem um link em cache. Clicar nesse link leva você à versão em cache do Google dessa página da Web, em vez da versão atual da página.
Verifique a página em cache e compare-a com sua página real. Pode ocorrer que as metainformações adicionadas por nossa extensão às páginas do seu site não sejam vistas pelo Google porque ele usou uma página armazenada em cache anteriormente para aparecer nos resultados de pesquisa. Esse tipo de cache será renovado quando os robôs do Google visitarem seu site na próxima vez. Dependendo da popularidade e qualidade do site, isso pode levar algum tempo para acontecer.
Você pode obter mais informações sobre o mecanismo de cache do Google nos seguintes links:
- https://support.google.com/websearch/answer/1687222?hl=en
- http://www.googleguide.com/cached_pages.html
Corrija o problemas com dígitos extras adicionados à url ou urls quebradas no URL Rewrite Management.
1) Atualize o SEO para a versão 1.2.0 ou superior.
2) Execute o script http://[sua_loja]/shell/check_duplicate_keys.php
[sua_loja] - o nome de domínio da sua loja;
Você pode ver todas as páginas com chaves de URL duplicadas no seguinte formato:
Array(
[url_key] => Array
(
[sku] => url_key NOT_VISIBLE (if product not visible)
..............
)
.....................
)3) Crie uma chave de URL exclusiva para cada produto no painel de administração.
4) Criar dump para a tabela [table_prefix]_core_url_rewrite:
mysqldump -u [user] -p[password] [database] [db_table_prefix]_core_url_rewrite > [db_table_prefix]_core_url_rewrite_dump.sql
[db_table_prefix] - your database table prefix,
[database] - your database name,
[user] - mysql user,
[password] - mysql password Ele pode ser encontrado no arquivo /app/etc/local.xml
5) Limpe a tabela [table_prefix]_core_url_rewrite:
mysql -u [user] -p[password]
show databases;
usar [banco de dados];
TRUNCATE TABLE [db_table_prefix]_core_url_rewrite
exit
6) Da pasta shell:
php indexer.php --status (não necessariamente, apenas para informação)
php indexer.php info (não necessariamente, apenas para informação)
php indexer.php --reindex catalog_url
