Adicione o Google Invisible reCaptcha a qualquer formulário em seu site: registro, comentários ou contato. O módulo permite que você proteja sua loja de bots sem se aprofundar no código.
- Gerencie todas as configurações de captcha em um só lugar
- Faça alterações sem se aprofundar no código de um site
- Use as mais recentes tecnologias de segurança para proteção da loja
- Beneficie-se de 3 formulários seguros imediatamente
- Suporta as versões 2 e 3 do Google reCaptcha
- Vem como parte das extensões Amasty
O reCaptcha invisível do Google protege sua loja contra spam e fraudes, permitindo que clientes reais passem facilmente. Mas de qualquer forma a integração do Captcha leva tempo e esforço de codificação. Para minimizar o trabalho do seu desenvolvedor, criamos a solução Invisible Captcha. Agora basta preencher alguns campos de configurações para proteger sua loja.
Configurações Gerais
Para obter acesso às configurações do reCaptcha invisível, vá para Sistema → Configuração → Amasty Extensions→ Google reCAPTCHA

Expanda a seção Geral .

Chave do site — preencha uma chave de site individual gerada para sua loja (elas são diferentes para Caixa de seleção e Tipos de Captcha invisíveis)
Chave Secreta — preencha uma chave secreta individual gerada para sua loja (elas são diferentes para Caixa de Seleção e Tipos Invisíveis de Captcha).
Como gerar Chaves de Site e Chaves Secretas — Para obter uma Chave de Site e uma Chave Secreta , clique Aqui .
- Defina o nome;
- Selecione o tipo de Captcha necessário;
- Defina o domínio do seu site;
- Marque a caixa de seleção Termos de uso ;
- Pressione o botão Registrar .
Copie as chaves desta página:

Volte para o backend do módulo.
Cole a chave do site e a chave secreta na guia Configurações gerais .
Clique no botão Salvar configuração para concluir o registro do captcha da Plataforma.
Lista branca de IP — Captcha não será exibido para os seguintes IPs na lista. Cada IP deve estar em uma nova linha.
Google reCAPTCHA para back-end
Ative o Google reCAPTCHA for Backend para abrir a lista de configurações.

Modo de teste — Selecione SIM pela primeira vez após a configuração para certificar-se de que o ramal está configurado corretamente. Se você não ativar o modo de teste e inserir créditos errados ao fazer login no painel de administração, o Captcha não permitirá que você entre no administrador.
Idioma — defina o idioma do Captcha invisível. Você pode ver a lista dos idiomas disponíveis Aqui .
Tema do Captcha Badge — defina o tema do Captcha Badge (claro ou escuro).
Tamanho do Captcha Badge — defina o tamanho do Captcha Badge (normal ou compacto).
Formulários padrão — Escolha os formulários que precisam ser protegidos pelo Captcha por meio do controle de seleção múltipla.
Google reCAPTCHA para Front-end
Ative o Google reCAPTCHA for Frontend para abrir a lista de configurações.

Tipo — selecione o tipo apropriado de Captcha (V2 Invisible, V2 Checkbox, V3)
Pontuação do Captcha Versão 3 - (somente para V3) reCAPTCHA v3 retorna uma pontuação para cada solicitação sem atrito do usuário. A pontuação é baseada nas interações com seu site e permite que você tome as medidas apropriadas para seu site.
Mensagem de erro - (somente para V3) preencha o texto personalizado para a mensagem de erro.
Idioma — defina o idioma do Captcha invisível. Você pode ver a lista dos idiomas disponíveis Aqui .
Tema do Captcha Badge — defina o tema do Captcha Badge (claro ou escuro);
Formulários padrão — Escolha os formulários que precisam ser protegidos pelo Captcha por meio do controle de seleção múltipla.
Configurações avançadas
Para especificar os formulários que devem ser protegidos com o módulo Google Invisible reCaptcha, expanda a seção Configurações avançadas.

Para especificar os formulários que devem ser protegidos com o módulo Google Invisible reCaptcha, expanda a seção Configurações avançadas .
URLs para habilitar — especifique os URLs de formulário que devem ser protegidos;
Seletores para formulários — preencha os seletores para cada formulário.
Por exemplo, você gostaria de adicionar um Google re CAPTCHA a um formulário de registro na Plataforma. Veja como obter a URL :
1. Vá para a página do formulário de registro.
2. Preencha o formulário.
3. Abra a janela Inspecionar e, em seguida, a guia Rede .

4. Após enviar o formulário, você precisa encontrar uma solicitação com POST na coluna 'Método' e 302 Status.

5. Clique nesta solicitação e na guia 'Cabeçalhos' encontre um 'Request url' . Copie o caminho da url (no nosso exemplo é customer/account/createpost/ ).

6. Cole o URL no campo 'URLs a serem ativados' .

No campo Seletor de formulários você precisa colocar um seletor CSS do formulário.
Veja como obter um seletor CSS para o formulário Criar uma conta :
1. Vá para a página 'Criar uma conta' e abra a janela 'Inspecionar'.
2. Encontre o código HTML do formulário, clique com o botão direito do mouse e escolha Copiar → Copiar seletor

3. No nosso caso, o seletor é .customer-account-create .account-create form e nós o adicionamos ao campo Seletor para formulários .

Habilitar Captcha invisível apenas para convidados - defina esta opção como Sim para ativar o captcha apenas para clientes não registrados.
Lista branca de IP - especifique os endereços IP para os quais o captcha invisível será desabilitado.
Salve a configuração.
Ativar o Google reCAPTCHA apenas para convidados — selecione SIM para ativar o reCaptcha apenas para visitantes convidados.
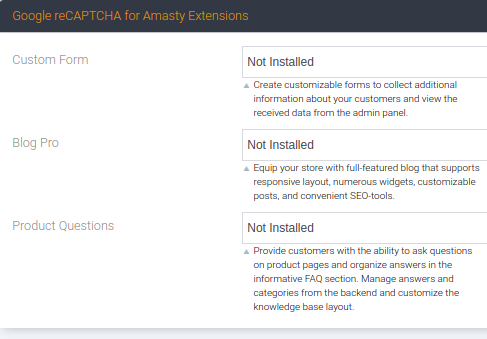
Google ReCAPTCHA para Extensões Amasty

Aqui você pode ver os nomes dos módulos suportados: Custom Form , Blog Pro , Product Questions . Se o módulo estiver instalado, você poderá ativar ou desativar o Captcha para ele. Todas as configurações necessárias serão adicionadas automaticamente.
Se o módulo não estiver instalado, você verá que o menu suspenso está inativo e o módulo está marcado como Não instalado .
Autenticação de dois fatores
O módulo vem com suporte integrado de autenticação de dois fatores Amasty

Se o módulo não estiver instalado, você verá que o menu suspenso está inativo e o módulo está marcado como Não instalado .
Quente para verificar o reCaptcha invisível
Quando tudo estiver definido, é importante verificar como o reCaptcha funciona. Por favor, siga estes passos:
- Abra a página que possui um formulário protegido pelo Google Invisible reCaptcha;
- Abra o console do seu navegador;
- Escolha executar como qualquer outro navegador ou dispositivo;
- Tente enviar o formulário várias vezes até que o Google mostre o teste reCaptcha.


